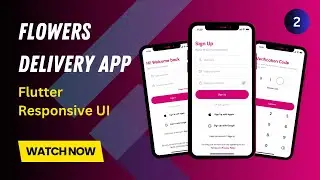
Flutter Responsive UI Flowers Delivery App | Android & iOS Design Tutorial | Part 2 | Codify Design
#flutter #flutterui #deliveryapp #flowerdelivery
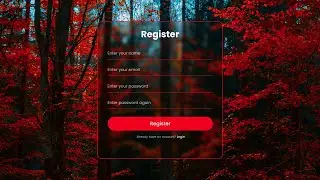
Welcome to the second episode of our series on crafting a responsive Flower Delivery App UI using Flutter! Today, we'll dive deep into three crucial screens every app needs: Login, Signup, and Verification Code. Whether you're a Flutter beginner or an expert looking to sharpen your skills, this series promises valuable insights for everyone.
📺 Series Recap:
➡️ Episode 1: Introduction to App UI Design with Flutter: • Building a Responsive Flower Delivery...
What You'll Learn Today:
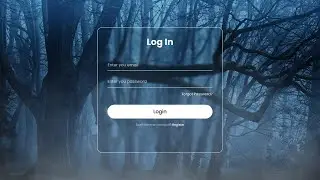
✅ Creating an interactive Login Screen with Flutter.
✅ Designing a user-friendly Signup Screen.
✅ Building a secure Verification Code Screen for enhanced user safety.
🛠 Related Tutorials (Boost your Flutter Skills!):
➡️ Flutter Custom Text Field: • Flutter Custom TextFormField Tutorial...
➡️ Flutter Custom Elevated Button: • Custom Elevated Button in Flutter | S...
🌍 Let's Connect!
➡️ LinkedIn: / freelancer-bilalahmad72
➡️ Facebook: / bilalferoze99
➡️ Instagram: / bilalahmad_72
➡️ Twitter: / bilalshehbazs
If you find this video helpful, don't forget to hit the 👍 LIKE button, SHARE with fellow Flutter enthusiasts, and SUBSCRIBE for more content! Your feedback fuels my motivation, so leave your thoughts in the comments below.
🌸 Happy Coding & Designing! See you in the next episode! 🌸
#Flutter #FlowerDeliveryApp #UI #ResponsiveDesign #FlutterUI #LoginScreen #SignupScreen #VerificationCode #MobileAppDesign #FlutterDevelopment #FlutterTutorial #AppDevelopment #FlutterWidgets #FlutterDesign #CrossPlatform #MobileDevelopment #AppUI #FlutterApps #FlutterDev #FlutterCommunity #iOS #Android #UIUXDesign #MobileUI #CodeTutorial #FlutterTips #FlutterSeries #BeginnerFlutter #AdvancedFlutter #AppDesignTips #UserInterface #UserExperience #CodingTutorial #MobileAppDevelopment