Flutter Flowers Delivery App UI - Part 3 | Provider State Management | Speed Code
#flutter #flutterui #flowerdelivery #coding
Welcome to Episode 3 of our Flutter Beginner Complete UI Series, where we are building a responsive and aesthetically pleasing UI for a Flower Delivery App suitable for both Android and iOS. In today’s tutorial, we will create a Bottom Navigation Bar and a captivating Home Screen using Provider State Management and adhere to the best practices for folder structuring.
📘 In This Tutorial, You’ll Learn:
➡️ Crafting a Bottom Navigation Bar with organized tabs.
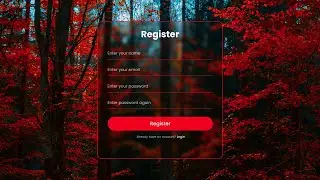
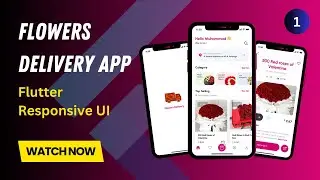
➡️ Developing an engaging Home Screen.
➡️ Utilizing Provider State Management to handle states efficiently.
➡️ Maintaining a clean codebase with the optimal folder structure.
🌟 Continue Watching the Series:
➡️ Episode 1: • Building a Responsive Flower Delivery...
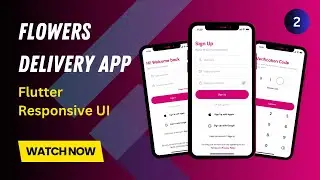
➡️ Episode 2: • Flutter Responsive UI Flowers Deliver...
💡 Further Enhance Your Flutter Skills:
➡️ Flutter Custom Text Field: • Flutter Custom TextFormField Tutorial...
➡️ Flutter Custom Elevated Button: • Custom Elevated Button in Flutter | S...
🌐 Stay Connected:
➡️ LinkedIn: / freelancer-bilalahmad72
➡️ Facebook: / bilalferoze99
➡️ Instagram: / bilalahmad_72
➡️ Twitter: / bilalshehbazs
👁🗨 Engage & Interact:
If you find this tutorial helpful, please LIKE 👍, SHARE 📢, and SUBSCRIBE ✔️ to support the channel and stay updated on the latest in Flutter development! Your COMMENTS 📝 and feedback are always welcome! Let’s learn and grow together in the world of Flutter!
🎉 Happy Fluttering! See You in the Next Tutorial! 🎉
#FlutterUIDesign #MobileDevelopment #FlutterForBeginners #ResponsiveDesign #FlutterProvider #StateManagement #FlutterAppTutorial #AndroidDevelopment #iOSDevelopment #AppUITutorial #CodingForBeginners #LearnFlutter #FlutterSeries #UserInterfaceDesign #AppInterfaceDesign #FlutterWidgets #FlutterFramework #CrossPlatformDevelopment #NavigationInFlutter #FlutterBottomNavBar #FlutterHomePage #LearnToCode #SoftwareDevelopmentTutorial #CodingTutorialSeries #FlutterLearningSeries #FlutterUIBuilding #FlutterDevelopmentBasics


![[lone考拉] 20250627 |美女|热舞|](https://images.mixrolikus.cc/video/bweWae45nuM)