AppBar - Flutter Widget of the Day #02 | Flutter Beginner Tutorials
#flutter #flutterui #flutterTuturials #appbar #flutterAppbar
In this video, we will see the flutter App Bar widget. we will implement its properties and will see all the changes. How to change color of appbar, how to text align center of left of appbar, how to add custom leading button in flutter appbar and more...
Source Code : https://github.com/flutter99/flutter_...
Related Videos Link:
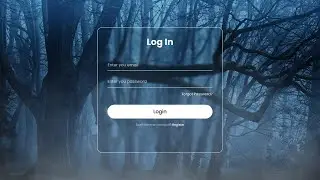
Flutter Responsive Login UI - Android, IOS, Desktop and Web:
• Flutter Responsive Login UI - Android...
Flutter - How to use Flutter Zoom Drawer in #flutter projects (2022) :
• Flutter - How to use Flutter Zoom Dra...
How to use flutter_native_splash package:
• How to use flutter_native_splash pack...
How to change app icon, name and package name in flutter app:
• How to change app icon, name and pack...
A flutter counter app with GetX:
• A flutter counter app with GetX | Flu...
Flutter Counter App with #provider State Management
• Flutter Counter App with #provider St...
Thanks for watching!
Make sure to like + Subscribe For More!