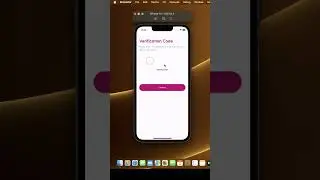
Flutter - Verification Code Screen | Pinput Package Example | Flutter UI Speed Code
#flutter #flutterui #flutterTuturials #pinput #flutterpackage
In this video you will learn that how can you make a flutter verification code screen by using the #pinput package from #pub.dev . change color of pinput fields in flutter, how to add border on pinput fields in flutter, how to change text styles in pinput fields.
Source Code: https://github.com/flutter99/pinput_e...
Related Videos Link:
Flutter Responsive Login UI - Android, IOS, Desktop and Web:
• Flutter Responsive Login UI - Android...
Flutter - How to use Flutter Zoom Drawer in #flutter projects (2022) :
• Flutter - How to use Flutter Zoom Dra...
How to use flutter_native_splash package:
• How to use flutter_native_splash pack...
How to change app icon, name and package name in flutter app:
• How to change app icon, name and pack...
A flutter counter app with GetX:
• A flutter counter app with GetX | Flu...
Flutter Counter App with #provider State Management
• Flutter Counter App with #provider St...
Thanks for watching!
Make sure to like + Subscribe For More!