Custom Elevated Button in Flutter | Step-by-Step Design Tutorial | Flutter UI | Codify Design 👨🏻💻
#flutter #flutterui #elevatedButton
Welcome back, Flutter enthusiasts! 🚀 In this in-depth tutorial, I'm diving deep into creating a custom elevated button using Flutter. Whether you're a beginner eager to grasp Flutter's basics or a seasoned pro looking for some fresh design techniques, this video has got you covered.
What You'll Learn:
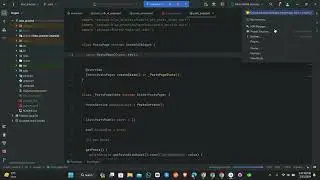
The anatomy of the Flutter ElevatedButton widget.
Customizing the ElevatedButton's appearance and behaviour.
Best practices to ensure the button seamlessly integrates with different layouts and designs.
Tips and tricks to ensure your custom button stands out while maintaining usability.
If you've ever wanted to break free from the standard Flutter designs and truly make your app unique, this tutorial is a game-changer. So, grab your favourite beverage, fire up your code editor, and let's get designing!
Enjoy and happy coding! ✌️
🔔 Connect with me on social media:
LinkedIn: / freelance. .
Facebook: / bilalferoze99
Instagram: / bilalahmad_72
Twitter: / bilalshehbazs
🎬 Check out my other YouTube tutorials:
1. Flutter Dynamic PIN code Screen: • Flutter Dynamic PIN code Screen Tutor...
2. Flutter Responsive Login UI: • Flutter Responsive Login UI - Android...
3. Flutter Unit Testing Tutorial: • Flutter App with Unit Testing | Unit ...
#Flutter, #CustomButton, #ElevatedButton, #FlutterTutorial, #MobileDevelopment, #UI, #UX, #AppDesign, #CodingTutorial, #FlutterDev