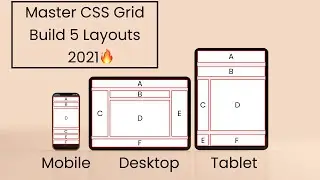
Master Flexbox 2021 🔥 - Build 5 Responsive Layouts 🎖️ || CSS 2021
Master CSS Flexbox by Building 5 Responsive Layouts in 5 Levels🔥 across various screen sizes in 2021 🎖️ || CSS Flexbox Tutorial 2021
Interested To be a Professional Web Developer?
Then Subscribe today and Join my Gang! 😎 Because this Channel is All about Practical Web Dev projects following industry Best Practices 🎖️
Figma File : https://www.figma.com/file/d1bG4msAzx...
Flexbox cheatsheet : https://dev.to/joyshaheb/flexbox-chea...
Master CSS Grid - • Mastering CSS Grid Model in 2021🔥 - Build ...
Master Flexbox - • Master Flexbox 2021 🔥 - Build 5 Responsive...
Time Stamps -
0:00 - Intro
2:04 - Set-Up
6:52 - Level # 1
24:28 - Level # 2
29:21 - Level # 3
38:53 - Level # 4
52:17 - Level # 5
Have a Question or Project idea? Let me know about it in the comment box down below. 👇
Both Suggestions & Criticisms are Highly Appreciated ❤️
Follow me on:
👉 LinkedIn : / joyshaheb
👉 Twitter : / joyshaheb
👉 Instagram : / joyshaheb
👉 Github : https://github.com/JoyShaheb
Queries Solved -
1) How to Make flexbox layout 2021
2) How to make website Responsive with Flexbox
3) Media Query with CSS Flexbox
4) CSS Flexbox Tutorial
5) How flex-basis flex-grow works
6) Practice CSS Flexbox Layout
7) CSS Flexbox tutorial 2020 2021
8) How CSS Flexbox works
9) Responsive Flexbox layout Tutorial
More Layouts - https://csslayout.io/patterns
Kitty Image from - https://www.flaticon.com/
#CSSFlexbox #CSS #Flexbox #ResponsiveLayout #breakpoint #js #webdev #screenlayout #flexboxtutorial #responsive #css #scss #javascript #cssjs #js #responsive #htmlcssjs #htmlcss #figmadesign #csstutorial #webdev #webdevtutorial #frontend #frontendtutorial
















![CSS Units [REM, EM, VW, VH, %] explained with examples || CSS 2021 ✨✨](https://images.mixrolikus.cc/video/6uJPTM0AaFc)