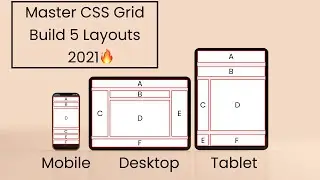
Mastering CSS Grid Model in 2021🔥 - Build 5 Layouts🎖️ || CSS 2021
Master the CSS Grid Model by Building 5 Responsive Layouts in 5 Levels🔥 across various screen sizes in 2021 🎖️
Interested To be a Professional Web Developer?
Then Subscribe today and Join my Gang! 😎 Because this Channel is All about Practical Web Dev projects following industry Best Practices 🎖️
Figma File : https://www.figma.com/file/OQLU5rBvgC...
Master Flexbox 2021 - • Master Flexbox 2021 🔥 - Build 5 Respo...
Time Stamps -
0:00 - Intro
0:48 - Set-Up
4:37 - Level # 1
6:50 - Level # 2
11:22 - Level # 3
15:52 - Level # 4
19:39 - Level # 5
Have a Question or Project idea? Let me know about it in the comment box down below. 👇
Both Suggestions & Criticisms are Highly Appreciated ❤️
Follow me on:
👉 LinkedIn : / joyshaheb
👉 Twitter : / joyshaheb
👉 Instagram : / joyshaheb
👉 Github : https://github.com/JoyShaheb
Queries Solved -
1) How to Make CSS Grid 2021
2) How to make website Responsive
3) Media Query with CSS Grid
4) CSS Grid Tutorial
5) How Grid Template Areas work
6) Practice CSS Grid Layout
7) CSS Grid tutorial 2021
8) How CSS Grid works
Design Inspiration : • Learn CSS Grid by Building 5 Layouts ...
#CSSGrid #GridLayout #ResponsiveLayout #breakpoint #js #webdev #screenlayout #gridtutorial #responsive #css #scss #javascript #cssjs #js #responsive #htmlcssjs #htmlcss #figmadesign #csstutorial #webdev #webdevtutorial #frontend #frontendtutorial
















![CSS Units [REM, EM, VW, VH, %] explained with examples || CSS 2021 ✨✨](https://images.mixrolikus.cc/video/6uJPTM0AaFc)