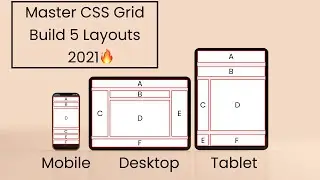
Complete Grid Tutorial with Cheat Sheet 2021 🎖️|| CSS Grid 2021
In this video, we're gonna learn everything you need to learn about CSS GRIDS in 2021 🎖️ || CSS GRID 2021
Interested To be a Professional Web Developer?
Then Subscribe today and Join my Gang! 😎 Because this Channel is All about Practical Web Dev projects following industry Best Practices 🎖️
GRID Cheat Sheet-
https://www.freecodecamp.org/news/css...
Flexbox Cheat Sheet -
https://www.dev.to/joyshaheb/flexbox-...
Grid Flexbox full Playlist - • Complete Grid Flexbox Tutorial w/ Exe...
Master CSS Grid - • Mastering CSS Grid Model in 2021🔥 - B...
Master Flexbox - • Master Flexbox 2021 🔥 - Build 5 Respo...
Time Stamps -
0:00 - Intro
2:46 - Set-Up
6:24 - Grid Architecture
8:02 - grid-template-columns
11:56 - grid-template-rows
13:56 - grid-template-areas || grid-area
21:09 - grid-template
23:40 - column & row gap
25:11 - gap/grid-gap
25:50 - justify-items || justify-content
31:06 - align-items || align-content
33:17 - place-items || place-content
35:40 - grid-column: start/end
42:52 - grid-row : start/end
44:38 - justify-self || align-self
48:17 - place-self
49:28 - Conclusion
Have a Question or Project idea? Let me know about it in the comment box down below. 👇
Both Suggestions & Criticisms are Highly Appreciated ❤️
Follow me on:
👉 LinkedIn : / joyshaheb
👉 Twitter : / joyshaheb
👉 Instagram : / joyshaheb
👉 Github : https://github.com/JoyShaheb
Queries Solved -
1) CSS GRID tutorial 2021
2) How css grid works
3) learn css grid
4) responsive layouts using grids
5) Grid tutorial for beginners
6) grid tutorial beginners 2021
7) beginner tutorial css grid
8) Complete Grid Tutorial
9) grid tutorial 2021
Images from - https://www.flaticon.com/
#GRID #CSS #CSSGRID #ResponsiveLayout #webdev #screenlayout #responsive #css #cssjs #js #responsive #htmlcssjs #htmlcss #csstutorial #webdev #webdevtutorial #frontend #frontendtutorial
















![CSS Units [REM, EM, VW, VH, %] explained with examples || CSS 2021 ✨✨](https://images.mixrolikus.cc/video/6uJPTM0AaFc)