How to Create a Responsive Column Layout with CSS Flexbox | FreeProjects1
✅Here is a possible description for your video on how to make a responsive column using flexbox of CSS:
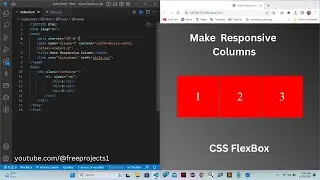
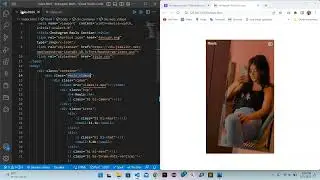
✅In this video, I will show you how to create a responsive column layout using CSS flexbox. Flexbox is a powerful layout tool that can be used to create a variety of layouts, including responsive column layouts. In this video, I will walk you through the steps involved in creating a responsive column layout, and I will provide you with the code that you need to use.
✅The video is divided into two parts. In the first part, I will show you how to create a basic column layout using flexbox. In the second part, I will show you how to make the column layout responsive so that it adapts to different screen sizes.
✅By the end of this video, you will know how to create a responsive column layout using CSS flexbox. You will also have the code that you need to use to create your own responsive column layouts.
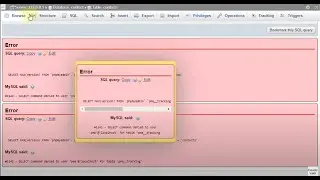
✅Get Tech Solutions:- • #1142 - SELECT command denied to user...
✅Subscribe to our "Free Projects1" YouTube channel
/ @freeprojects1
@Free Projects1
Follow on social media also
✅GitHub: https://github.com/BHOLU-SINGH
✅Facebook: / freeprojects1
✅Instagram: / freeprojects1
✅Medium: / public
✅Blogger: https://freeprojects1.blogspot.com/
Thanks for watching…
CSS flexbox, responsive column layout, create a responsive column layout, flexbox tutorial, responsive layout, column layout, web development, front-end development, CSS, HTML, JavaScript
#bholusingh #projects #free#developerbholusingh #bholusinghblogger #bholusinghgithub #webdevelopment #projects #webprojects #freeprojects1#fp1