How to Create a Clickable Popup Box in HTML: A Step-by-Step Tutorial | FreeProjects1
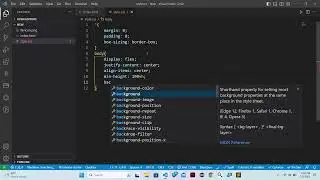
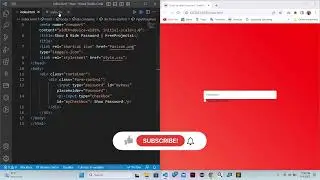
✅ Learn how to build interactive web applications using HTML, CSS, and JavaScript. Discover how to create a popup box that appears when a button is clicked, enhancing user experience and engagement. Follow step-by-step instructions and examples to create your own popup box.
✅ Unlock the power of popups! Dive into this hands-on guide to creating interactive popup boxes using HTML, CSS, and JavaScript. Perfect for beginners and experienced developers alike.
✅ Elevate your web pages with engaging popup features. Learn how to create, style, and trigger popup boxes with code examples and easy-to-follow instructions.
✅ Enhance user experience and drive conversions with effective popup boxes. Discover best practices for implementation and design.
✅ You can subscribe to our YouTube channel "FreeProjects1
/ @freeprojects1
@Free Projects1
Follow on social media also
✅ GitHub: https://github.com/bholu-singh
✅ Facebook: / freeprojects1
✅ Instagram: / freeprojects1
✅ Medium: / public
✅ Blogger: https://freeprojects1.blogspot.com/
Thanks for watching…
HTML popup box, Create popup box with HTML, Popup box tutorial, Popup box examples, Interactive popups, Popup box best practices, HTML, CSS, JavaScript, popup box, button, interactive, web application, user experience, engagement
#HTML #CSS #JavaScript #PopupBox #Button #InteractiveWeb #Engagement #htmlpopup #createpopupbox #javascriptpopup #webdevelopmenttips #learntocode #webdesign #fronteddevelopment #interactiveweb #userexperience
#bholusingh #projects #free#developerbholusingh #bholusinghblogger #bholusinghgithub #webdevelopment #projects #webprojects #freeprojects1
#fp1