How to use google icons on WordPress?
Download Code: https://letslearnwordpress.com/wordpr...
#wordpresstutorial #codes #functions
In today's WordPress tutorial, we will quickly learn how you can seamlessly integrate Google icons into your WordPress website. We will use some simple codes and CSS to add the icons.
First things first, you need to find the Google icons. Simply search for "Google icons" to land on the official website, where you'll find a vast collection to choose from. You can customize the weight, grade, size, and more to align with your website's aesthetics and requirements.
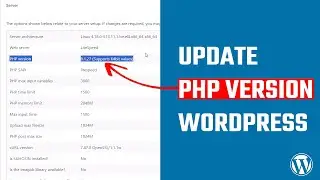
Once you've selected your desired icon, access your website's dashboard, navigate to the theme file editor under Appearance, and locate the theme functions. Here, you'll need to enqueue the Google icon link by inserting specific code.
Now to incorporate the Google icon into one of your website's pages, simply give a class name where you want to add the icons. Then use the provided CSS code to add the fonts. Please note, you will require to add the proper family name and code point to add the icons. For further customization, you can use the CSS. You can also modify colors, fonts, and other attributes to tailor the icon to your liking.
We hope this tutorial was useful to you. Thank you very much.
-----------------------------
We got A scores on GTmetrix and 90+ on Google PageSpeed Insights for heyletslearnsomething.com!
These are affiliate links, BUT WE USE THEM on our site; We do not promote anything we don't use!
WP Rocket:
https://shrsl.com/3348v
Hosting:
https://shrsl.com/33491
WordPress themes - We use "Enfold"
https://1.envato.market/c/2653046/528...




![SFS Cargo Door Tutorial *OLD VERSION* - [Blueprint] Spaceflight Simulator](https://images.mixrolikus.cc/video/45NyHlalazo)