Build Your Own Website Spinner (HTML, CSS & JS) | FreeProjects1
✅ Want to add a unique and eye-catching preloader to your website? In this video, you'll learn how to create a custom preloader using HTML, CSS, and JavaScript, even if you're a beginner! Follow along as we go through the steps, from designing the animation in CSS to making it interact with your website using JavaScript. By the end of this video, you'll have your own custom preloader that will impress your visitors and improve their user experience.
✅ Here's what you'll learn:
1. The basics of preloaders and their impact on user experience
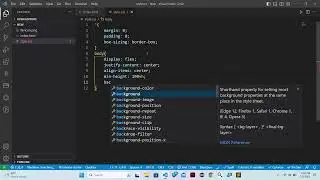
2. How to design a preloader animation using CSS
3. Adding interactivity with JavaScript
4. Implementing the preloader on your website
5. Tips and tricks for creating unique and engaging preloaders
✅ Don't forget to like and subscribe for more web development tutorials!
✅ You can subscribe to our YouTube channel "FreeProjects1
/ @freeprojects1
@Free Projects1
Follow on social media also
✅ GitHub: https://github.com/bholu-singh
✅ Facebook: / freeprojects1
✅ Instagram: / freeprojects1
✅ Medium: / public
✅ Blogger: https://freeprojects1.blogspot.com/
Thanks for watching…
Custom preloader
Website preloader
HTML preloader
CSS preloader
JavaScript preloader
Web development
Front-end development
Website design
User experience
Loading animation
Spinner
DIY preloader
Beginner tutorial
Step-by-step guide
webdev
frontend
html
css
javascript
preloader
spinner
animation
tutorial
guide
diy
beginner
#webdev #frontend #html #css #javascript #preloader #spinner #animation #tutorial #guide #diy #beginner #webdesign #website #development #coding #programming #webdevelopment
#bholusingh #projects #free#developerbholusingh #bholusinghblogger #bholusinghgithub #webdevelopment #projects #webprojects #freeprojects1
#fp1