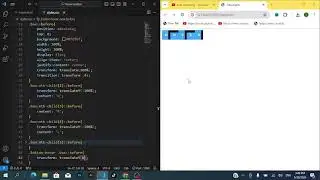
Build a 3D Animated Cube with HTML CSS
Build a 3D Animated Cube with HTML CSS | Teach Learn School
In this video, you'll learn how to build a 3D animated cube using just HTML and CSS! Follow along as we create this stunning 3D effect with easy-to-understand steps. Whether you're a beginner or an experienced developer, this tutorial will help you master CSS animations and 3D transformations.
If you're passionate about web development and want to enhance your skills in HTML and CSS animation, this is the perfect video for you! Don't forget to subscribe to Teach Learn School for more web development tutorials and tips.
What you'll learn:
How to create a 3D cube using HTML and CSS
The magic of CSS animations and transforms
Step-by-step guide for adding interactivity and animations
Start building your skills and create visually engaging web projects today!
---
Teach Learn School is here to help you master web design and development with creative tutorials like this one. Stay updated by subscribing to TeachLearnSchool and hit the notification bell for more content!
#3DAnimation #HTMLCSS #CSS3D #WebDevelopment #TeachLearnSchool #CSSTutorial #WebDesign #LearnHTML #LearnCSS #CodingTutorial #FrontendDevelopment




![O ik heb me Nikez - nino,blexx,darryl,the opposites,negativ [Original]](https://images.mixrolikus.cc/video/Z6rh7th9SzI)