Loading indicators in CSS | CSS key frames | CSS animation
This video explains you the easiest way to create a loading indicators in CSS.
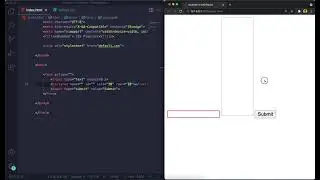
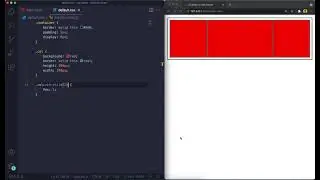
1. Create a div with the class name loading.
2. provide some height width and border-radius.
3. Now provide all the border-left, border-right, border-top & border-bottom as rgba(180,210,255,0.3).
4. Then change the border-right or anyone to aqua color.
5. You will see a circle and some segment of that.
6. Now just create a simple keyframes for the rotation animation as explained into the video.
7. Use that animation in the loading and repeat it infinite time.
8. You can control the speed and animation functions as well
Hope you will create much better things after watching the video.
Shubham Gupta
#loading #animation #keyframes