React JS for Beginner | Counter App in React | Presentational vs Functional Components | state hook
This is the details video on the react app creation. In this video
1. We open a powershell / terminal and navigate to a folder where we need to create a react application.
2. Make sure you have already installed node & code (Visual Studio Code)
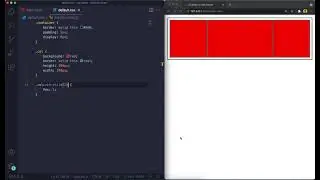
3. After that using npx create-react-app you can create any react app
4. Then change the directory by cd command and use npm start to execute the react app on the web.
5. In this app we created 2 type of components - presentation & functional
6. Presentational components are only show the props and cannot change anything at their own. They are also called as dumb components
7. Functional components are having states. Using any event on the component we can change the state of the components which is responsible for the re-rendering of the component.
Follow me -
Facebook - / shubhamguptafb
LinkedIn - / shubhamorg
Twitter - / shubhtt
Instagram - / shubham.gupta.g



![Thanos vs Thor | Avengers: Sonsuzluk Savaşı (2018) | Türkçe Dublaj [1080p]](https://images.mixrolikus.cc/video/agVfb0KyT00)