Create an Interactive TAB NAVIGATION Prototype ft. Smart Animate (Project Files Available)
Get the SOURCE FILE for this project ($1.99): https://bit.ly/mavi-tab-navigation
Visit my STORE: https://bit.ly/mavi-design-store
Explore Mavi Design COURSES : https://bit.ly/mavi-design-courses
Get FIGMA for FREE: https://bit.ly/get-started-with-figma
Take FULL advantage of ALL FIGMA's features: https://bit.ly/figma-professional-plan
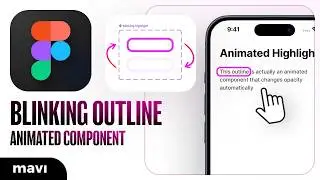
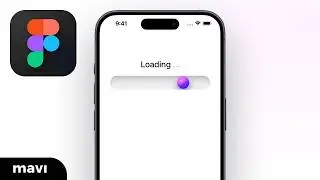
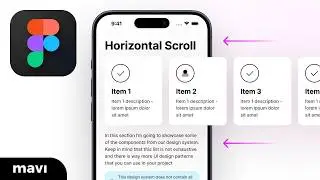
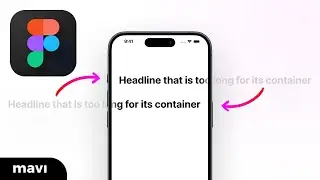
This time we’ll go over how to create an interactive and functional tab switcher / navigation for your Figma prototypes. It’s featuring smart animations, hover states, pressed states and active states. It is also visually appealing with a lot of carefully placed visual effects. You’ll learn how to use components, nested components, variants and smart animations to create a visually interesting tab navigation prototype in Figma. It’s great for website and app prototypes (product design) and guaranteed to keep your Figma prototype organized.
How to create / design / build an interactive tab switcher navigation component prototype in figma (full process step-by-step explanation tutorial)
————————————
© 2022 Mavi Design






![I broke your phone bro[animation]](https://images.mixrolikus.cc/video/ftL6z81T_Cc)