Create a DOWNLOADABLE FILE Interactive Component in Figma (Tutorial)
Visit my STORE: https://bit.ly/mavi-design-store
Explore Mavi Design COURSES : https://bit.ly/mavi-design-courses
Download FIGMA for FREE: https://bit.ly/get-started-with-figma
Take FULL advantage of ALL FIGMA's features: https://bit.ly/figma-professional-plan
Get the SOURCE FILES for this project ($1.99): https://payhip.com/b/dOR6x
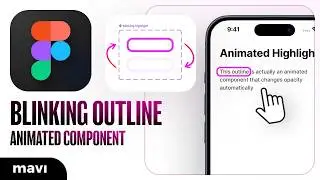
In this Figma interactive prototyping tutorial, we'll take a look at creating a hover-activated downloadable file component with pressed down button states. What this component does is show a filename along with a file description / headline and then when you hover over it, it shows a "download" button. This is inspired by various cloud filesharing apps where you can download files to your computer. In this tutorial I'll walk you step-by-step in Figma how to create this interactive component and also explain how to work with components, variants and hover + pressed states
Topics: interactive component prototypes in Figma, downloadable file component, figma tutorial
————————
© 2022 Mavi Design






![I broke your phone bro[animation]](https://images.mixrolikus.cc/video/ftL6z81T_Cc)