🎨 Stunning Login Form with Background Image: Pure HTML & CSS Tutorial | MZCode01
Description:
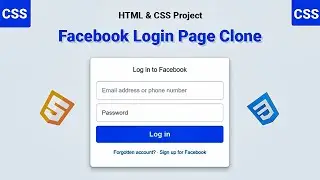
🔐 Create a beautiful and responsive login form with a full-screen background image using pure HTML & CSS! This tutorial will guide you step-by-step to design a modern, user-friendly login form perfect for websites, apps, or portfolios.
✨ What You’ll Build:
✅ Full-Screen Background Image with overlay for readability
✅ Centered Login Form with a clean, modern layout
✅ Input Field Styling with hover and focus effects
✅ Responsive Design for all devices
✅ Lightweight & No JavaScript required
💡 Bonus: Free downloadable source code and customization tips to match your brand’s colors and images!
🔔 Subscribe to MZCode01 for more frontend tutorials and hit the bell to never miss an update!
❤️Follow us on Telegram for free source codes and more amazing projects!❤️
💻-Telegram: t.me/mzcode01
Copyright Notice ⚠️ :
© mzcode01. All rights reserved.
All content on this YouTube channel, including but not limited to videos, thumbnails, logos, graphics, music, scripts, and written materials, is the exclusive property of mzcode01 and protected under international copyright laws.
Feel free to share for personal and educational purposes. Unauthorized reproduction, modification, re-upload, of any portion of this content without prior written permission from mzcode01 is strictly prohibited.
For licensing, collaboration, or usage inquiries, please contact: [[email protected]].
Fair use exceptions under copyright law (e.g., commentary, criticism, education, or news reporting) may apply to third-party content referenced or featured in mzcode01 videos.
Legal action may be pursued against unauthorized use or infringement.
Hashtags:
#LoginForm #WebDev2024 #CSSDesign #CodeWithMZCode01 #FrontendDevelopment #WebDesignTutorial #ResponsiveDesign #NoJavaScript #CreativeCoding #DevCommunity
Keywords:
Login Form Tutorial, Background Image CSS, Responsive Login Form, Pure HTML CSS, Modern Web Design, Input Field Styling, Frontend Development, MZCode01 Projects, Lightweight CSS, User-Friendly Design