rotateY(), rotateX() & rotateZ() functions of the CSS Transform Property
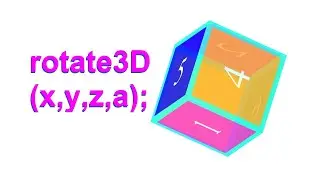
The CSS rotateY() function of the transform property is used to rotate elements vertically around the Y-axis. The CSS rotateX() function of the transform property is used to rotate elements horizontally around the x-axis. The CSS rotate() or rotateZ() function of the transform property is used to rotate elements in a clockwise or anti-clockwise direction. The negative values rotate the element in an anti-clockwise direction and the positive values rotate the element in a clockwise direction. The value can also be in turns, gradians, and radians.
Join this channel to get access to perks:
/ @sirchogyal
❀ Join me on Telegram: https://telegram.im/@code8home
❀ Merch: https://my-store-6057984.creator-spri...
❀ Visit my blog at http://c815.blogspot.com
▶️ Subscribe to this channel for more videos.







![[ FREE ]](https://images.mixrolikus.cc/video/QlPtNxxrtB8)