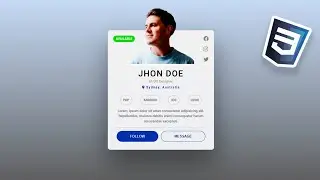
Master Easy and Stunning Border Animation with Simple CSS
Unlock your design potential with this mesmerizing tutorial on creative border animation using simple CSS. In this video, we dive into the world of CSS magic, showcasing easy-to-implement techniques that will elevate your designs to the next level. Discover how to create stunning border animations effortlessly, adding a touch of brilliance and interactivity to your web projects. With step-by-step instructions and practical examples, you'll learn how to harness the power of CSS to breathe life into your designs. Watch now and unleash your creativity with this quick and inspiring guide to easy and stunning border animation using simple CSS.
Stay tuned for more tutorials and web development content. Don't forget to subscribe to our channel and turn on the notification bell to never miss an update!
Tags:-
CSS animations
Web design
Border animation tutorial
CSS tricks
CSS techniques
Web development
CSS borders
CSS animation effects
CSS transitions
Creative CSS
Music used in this video :-
Music Provided By Bass Rebels
Jorm - Would You Forgive [Bass Rebels Release]
Song/Free Download- • Jorm - Would You Forgive (Vlog No Cop...
iTunes, Spotify, GooglePlay - smarturl.itbr-wouldyouforgive
Follow Jorm - smarturl.it/jorm-br
My setup :-
Headphone - boat ( 600rs).
Laptop - HP.
Editing software - Filmora X.
Code editor - visual studio code.
Browser - Google Chrome.
Social media :-
GitHub :- https://github.com/apurbadeka1255
Pinterest :- https://pin.it/oZP476z
Other playlist:-
Figma
• Figma
Project
• Project
Javascript game
• Javascript projects
C program
• C programming language program
Hashtags:-
#CSSAnimations
#WebDesign
#BorderAnimationTutorial
#CSSTricks
#CSSTechniques
#WebDevelopment
#CSSBorders
#CSSAnimationEffects
#CSSTransitions
#CreativeCSS