Create an Interactive App Navigation Menu in Figma
Get the SOURCE FILES for this project ($1.99): https://payhip.com/b/RZK5n
Visit my STORE: https://bit.ly/mavi-design-store
Explore Mavi Design COURSES : https://bit.ly/mavi-design-courses
Download FIGMA for FREE: https://bit.ly/get-started-with-figma
Take FULL advantage of ALL FIGMA's features: https://bit.ly/figma-professional-plan
Mobile App UI Design Playlist: • FREE Figma Mobile UI Design Series
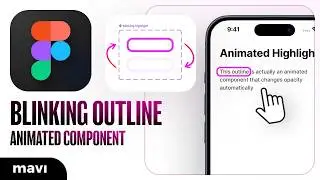
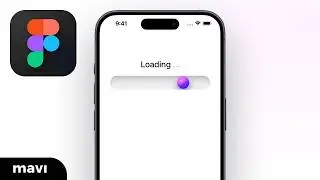
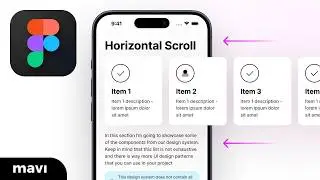
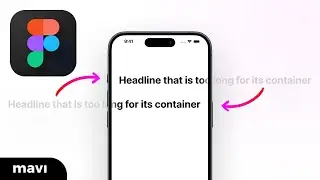
In this Figma prototyping tutorial, we will be taking a look at creating an interactive, icon based mobile app navigation menu. I will show you how to create an interactive prototype in Figma that will enable you to create a functional navigation (bottom bar menu) through your mobile app prototype.
Topics: Mobile app design, UX design, mobile ux, mobile app navigation, menu bar bottom of the screen, interactive prototype, bottom bar menu
——————————
© 2022 Mavi Design






![I broke your phone bro[animation]](https://images.mixrolikus.cc/video/ftL6z81T_Cc)