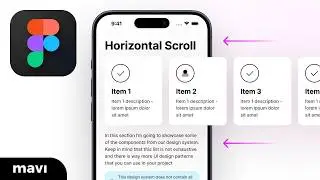
How to Fit Large UI Elements on a Mobile Screen (Horizontal Scrolling Explained)
Visit my STORE: https://bit.ly/mavi-design-store
Explore Mavi Design COURSES : https://bit.ly/mavi-design-courses
Get FIGMA for FREE: https://bit.ly/get-started-with-figma
Take FULL advantage of ALL FIGMA's features: https://bit.ly/figma-professional-plan
In this video, we’re going to explore horizontal scrolling to find out how you can place wide UI elements onto screens that are narrow. We’ll be using auto layout, instances, absolute position, frames and sticky scroll behavior to achieve this result.
how to set up horizontal scroll in figma – mobile ui elements too wide – what to do – mobile screen horizontal scroll tutorial in figma
————————
© 2023 Mavi Design






![I broke your phone bro[animation]](https://images.mixrolikus.cc/video/ftL6z81T_Cc)