✨ Glass Morphism Login Form Tutorial | HTML & CSS | MZCode01
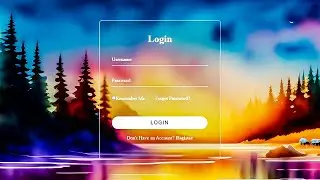
🎨 Learn to design a stunning Glass Morphism login form using pure HTML & CSS! This tutorial will teach you how to create a frosted glass effect with blurred backgrounds, neon shadows, and smooth animations—perfect for modern websites, apps, or portfolios.
✨ What You’ll Build:
✅ Glass Morphism Effect with blur and transparency
✅ Neon Glow Shadows for a futuristic look
✅ Input Field Styling with hover and focus effects
✅ Responsive Design for all devices
✅ Lightweight & No JavaScript required
💡 Bonus: Free downloadable source code and customization tips to match your brand’s colors and style!
🔔 Subscribe to MZCode01 for more creative coding tutorials and hit the bell to never miss an update!
❤️Follow us on Telegram for free source codes and more amazing projects!❤️
💻-Telegram: t.me/mzcode01
Copyright Notice ⚠️ :
© mzcode01. All rights reserved.
All content on this YouTube channel, including but not limited to videos, thumbnails, logos, graphics, music, scripts, and written materials, is the exclusive property of mzcode01 and protected under international copyright laws.
Feel free to share for personal and educational purposes. Unauthorized reproduction, modification, re-upload, of any portion of this content without prior written permission from mzcode01 is strictly prohibited.
For licensing, collaboration, or usage inquiries, please contact: [[email protected]].
Fair use exceptions under copyright law (e.g., commentary, criticism, education, or news reporting) may apply to third-party content referenced or featured in mzcode01 videos.
Legal action may be pursued against unauthorized use or infringement.
Hashtags:
#GlassMorphism #LoginForm #WebDev2024 #CSSDesign #CodeWithMZCode01 #FrontendMagic #WebDesignTutorial #CreativeCoding #NoJavaScript #DevCommunity
Keywords:
Glass Morphism Login Form, Frosted Glass Effect, Neon Shadows CSS, Pure HTML CSS, Modern Web Design, Input Field Styling, Frontend Development, MZCode01 Projects, Lightweight CSS, User-Friendly Design