Diving into Transform Origin CSS Lesson
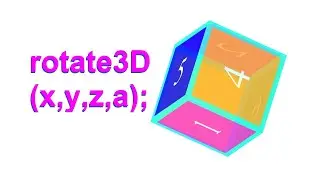
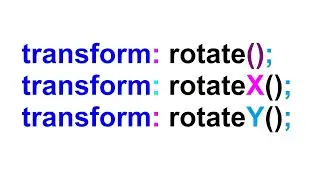
The CSS property transform-origin defines the point around which a transformation is applied to an element. It is the point or origin of the transform property which can change the point of transformations like rotation, scaling, skewing, etc. By default, the transform-origin of an element is relative to the center of an element.
Get Ergonomic Keyboard: https://amzn.to/3YG6fOf (Affiliate link)
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Join this channel to get access to perks:
/ @sirchogyal
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
❀ Support me on Patreon: / sirchogyal
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
❀ Join me on Telegram: https://telegram.im/@code8home
❀ Facebook: / code8home
❀ Merch on T-Spring: https://my-store-6057984.creator-spri...
❀ Visit my blog at http://c815.blogspot.com
▶️ Subscribe to this channel for more videos.