Create an ANIMATED SHOW / HIDE ICON in Figma (Tutorial)
Visit my STORE: https://bit.ly/mavi-design-store
Explore Mavi Design COURSES : https://bit.ly/mavi-design-courses
Download FIGMA for FREE: https://bit.ly/get-started-with-figma
Take FULL advantage of ALL FIGMA's features: https://bit.ly/figma-professional-plan
Get the SOURCE FILES for this project ($1.99): https://payhip.com/b/gZ6DA
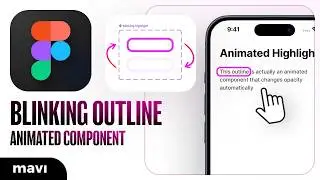
In this Figma interactive & animated prototyping tutorial, we're going to take a look at creating an animated and interactive show / hide (eye) icon component that can be used in your UX / UI projects to toggle visibility of certain objects. We will be using the prototyping feature, masks and smart animate to achieve this result.
How to create / design / build an interactive animated show / hide (toggle visibility) eye icon prototype in figma (step-by-step explanation tutorial in figma)
————————
© 2022 Mavi Design






![I broke your phone bro[animation]](https://images.mixrolikus.cc/video/ftL6z81T_Cc)