How to make OVERLAPPED HEADER using ELEMENTOR FLEXBOX CONTAINER for BEGINNERS | Wordpress Tutorial
Title: "Design a Stunning Header with Elementor's Flexbox Container | Step-by-Step Tutorial"
Description:
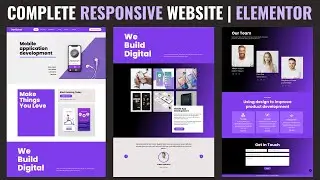
🚀 Are you ready to take your website design to the next level? In this comprehensive tutorial, we'll walk you through the process of creating a visually captivating header using Elementor's powerful Flexbox container feature. Whether you're a beginner or an experienced web designer, this guide is packed with tips and tricks to help you achieve the perfect header design for your website.
👉 In this video, you'll learn:
How to access and set up Elementor's Flexbox container.
Design principles for an eye-catching header.
Step-by-step instructions for creating a fully responsive header.
Customization options to match your brand's style.
Best practices for optimizing your header for SEO and performance.
🎯 By the end of this tutorial, you'll have the skills and confidence to create stunning headers that will leave a lasting impression on your website visitors.
👍 Don't forget to hit the like button if you find this tutorial helpful and subscribe to our channel for more in-depth Elementor tutorials and web design tips!
📢 Let us know in the comments if you have any questions or if there's a specific Elementor tutorial you'd like to see in the future. We love hearing from our community and helping you master Elementor!
Thanks for watching, and let's dive into creating an amazing header with Elementor's Flexbox container! 🎉🖌️
#elementor #wordpress #flexbox #woocommerce #react #shopify #website #webdevelopment #webdesign #mernstack #javascript #python #frontend #frontenddeveloper