Tutorial CSS3 N16 :LES BORDURES EN CSS.
Définir des bordures en CSS
Nous allons pouvoir définir des bordures de couleurs, épaisseurs ou types différents autour de nos éléments HTML en CSS.
L’espace pris par la bordure va se trouver entre la marge intérieure et la marge extérieure d’un élément HTML.
Nous pouvons définir les bordures d’un élément de différentes manières en CSS : soit en utilisant les trois propriétés border-style, border-width et border-color, soit un utilisant directement la notation courte border.
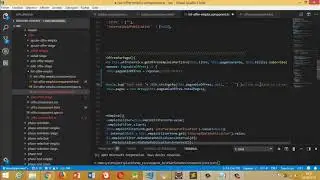
Voyons immédiatement un premier exemple illustrant cela.
Comme vous pouvez le voir, il est identique d’utiliser les trois propriétés de type border- ou directement la propriété border avec les trois valeurs requises.
Evidemment, border-width va prendre comme valeur une taille correspondant à l'épaisseur de la bordure en pixels et border-color va prendre une couleur. Notez qu’en utilisant la propriété border on doit préciser dans l’ordre les valeurs associées à border-width, border-style et enfin border-color.
Concernant border-style, cette propriété peut prendre différentes valeurs que nous allons voir immédiatement.
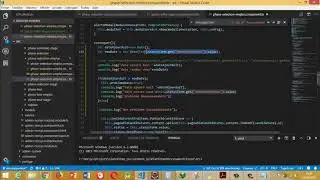
Les styles de bordures
La propriété border-style peut prendre huit valeurs différentes qui vont définir l’allure générale (le style) de notre bordure.
Vous pouvez voir dans l’image ci-dessous les différentes valeurs possibles ainsi que l’apparence donnée à la bordure.







![OxygenOS 4.0.3 for OnePlus 3 - Antutu Benchmark [F2FS]](https://images.mixrolikus.cc/video/JPJQqdwjDR0)











![Remove duplicate values from JS array [duplicate]](https://images.mixrolikus.cc/video/yGqfwaa9_ns)