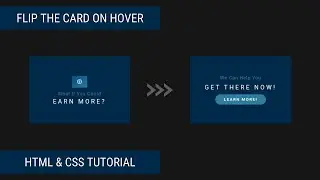
How To Make A Website Arrow Transformation Button Hover Effect Using HTML And CSS | Button UI Design
Hey guys!
Thank you for watching 'Arrow Transformation Button Hover Effect'. And for all the support you are showing! 🔥.
If you liked this tutorial, please like and subscribe. It motivates me a lot. And share my channel with your friends. 🙂
See you at the next tutorial!!!,
==========
Source Code: https://www.patreon.com/posts/how-to-...
==========
Other tutorials you can watch:
Learn How To Make A Website's Cube Flipping Loader Using HTML And CSS: • Learn How To Make A Website's Cube Fl...
Animated CSS Hamburger Menu Tutorial: • How To Create A Website Hamburger Men...
How To Make A Website Scroll Down Animation Using HTML & CSS: • How To Make A Website Scroll Down Ani...
Learn How To Create 3D Typography Using HTML And CSS: • Learn How To Create 3D Typography Usi...
Ring Loader CSS Animation: • Video
Shifting Depth Of Field On Text CSS Animation: • Shifting Depth Of Field On Text CSS A...
Glowing Icons HTML And CSS Hover Effects Tutorial : • Learn How To Create A Glowing Icons H...
Create A Google Chrome Logo Design Using HTML And CSS: • Create A Google Chrome Logo Design Us...
Simple Spinning CSS Preloader Animation: • Simple Spinning CSS Preloader Animati...
Glassmorphism CSS Button Hover Effects: • Glassmorphism CSS Button Hover Effect...
Animated Search Form HTML CSS Tutorial: • Animated Search Form HTML CSS Tutoria...
==========
Follow Us On:
Facebook: / codecompanion93
Twitter: / codecompanion93
Instagram: / codecompanion93
==========
#buttonanimation #buttonhovereffect #csseffect #cssanimation #css #html #htmltutotrial #htmlelements #csstutorial #frontenddevelopment #uidesign #websitedesign