Building a Light/Dark Dashboard, Part 2
🔥 My course: Responsive Design for Beginners! https://coder-coder.com/responsive/
💻 Become a full-stack web dev with Zero to Mastery: https://academy.zerotomastery.io/a/af...
*Note: at 1:26 I mistakenly said that you can't create a GitHub repo in a non-empty folder. I was thinking about how you can't clone into a non-empty folder. You can create a repo in any folder, whether it's empty or has files.
In this video you'll see me set up a real world website project in VS Code that uses Sass/SCSS, JS and Gulp. This is a series building a Frontend Mentor challenge from scratch.
Full playlist: • Building a Light/Dark Dashboard
Source code on GitHub: https://github.com/thecodercoder/fem-...
Challenge on Frontend Mentor: https://www.frontendmentor.io/challen...
Live website: https://codercoder-darklight-toggle.p...
0:00 - Intro
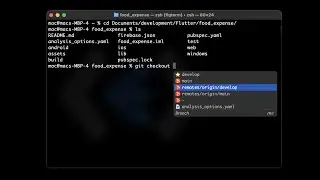
1:02 - Create GitHub repository
2:44 - Set up files
6:26 - Set up Sass/SCSS files
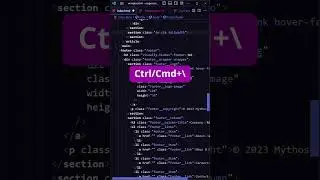
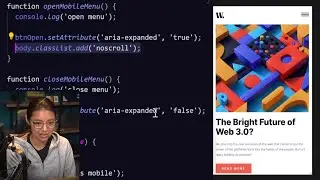
39:40 - Loading JS script
41:47 - Set up Gulp workflow
____________________________
SUPPORT THE CHANNEL
⭐ Join channel members and get perks: / @thecodercoder
👏🏽 Hit the THANKS button in any video!
🎨 Get my VS Code theme: https://marketplace.visualstudio.com/...
WANT TO LEARN WEB DEV?
Check out my courses:
🌟 Responsive Design for Beginners: https://coder-coder.com/responsive/
🌟 Gulp for Beginners: https://coder-coder.com/gulp-course/
RECOMMENDATIONS
💻 My Gear -- https://www.amazon.com/shop/thecoderc...
📚 My Favorite Books -- https://coder-coder.com/best-web-deve...
📺 My Favorite Courses -- https://coder-coder.com/best-web-deve...
🔽 FOLLOW CODER CODER
Blog -- https://coder-coder.com/
Twitter -- / thecodercoder
Instagram -- / thecodercoder
#webdevelopment #website #project #sass #scss #gulp #vscode