How to create a vertical page scroll with Wordpress and Elementor
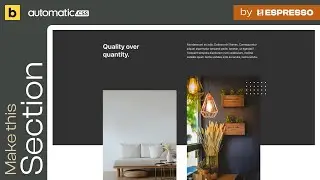
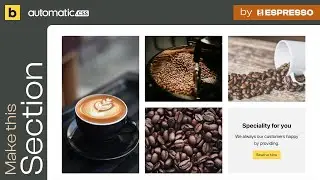
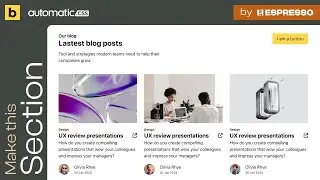
In this tutorial you will learn how to build a vertical page scroll in WordPress for Desktop and Mobile, using Elementor, Elementor PRO and a third plugin called Dynamic Content for Elementor. We will create step by step a simple page scroll for a Greengrocer website, the design was made by me (Aryan Shirani) with Adobe XD.
#elementorpagescroll #howtomakepagescroll #Wordpresspagescroll
✨ Plugins:
Elementor Free: https://bit.ly/elementor-xdu
Elementor PRO: https://bit.ly/elementorpro-xdu
Dynamic content for Elementor: https://bit.ly/dynamicooo-xdu
🖐 Theme:
Hello Theme: https://bit.ly/hellotheme-xdu
👌 Hosting I use:
Siteground: https://bit.ly/siteground-xdu
🦄 Tools & Plugins
XDUnicorn Links: https://bit.ly/tools-xdu
💖 Templates Download:
Gumroad: https://gumroad.com/xdunicorn
Chapters:
0:00 - Preview / Final Result
0:42 - Plugins & Theme Check
1:17 - Create the menu
2:32 - Building the Header
8:27 - Building the Homepage Page Scroll
22:53 - Header Mobile Version
26:03 - Page Mobile Version
30:01 - Add the other slides
34:50 - Fixing
37:35 - Navigation Dots
39:03 - The End
😁 Follow me:
Facebook group: / elementortutorial
Instagram: / aryanshirani
Dribbble: https://dribbble.com/AryanShirani
Behance: https://www.behance.net/aryanshirani
Linkedin: / aryanshirani
Twitter: / xdunicorncom
––––––––––––––––––––––––––––––
Coming Home - Atch / atch-music
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Free Download / Stream: https://bit.ly/3yQGawP
Music promoted by Audio Library • Coming Home – Atch (No Copyright Music)
––––––––––––––––––––––––––––––