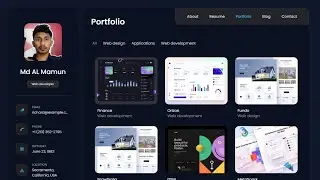
Tailwind CSS Project | Portfolio website using Tailwind CSS
Hi, this is a Tailwind CSS Project tutorial and in this video, I will show how to make a Portfolio website using Tailwind CSS.
🏷️Images & Source Files:
GitHub Repo: https://github.com/mdalmamunit427/por...
Figma: https://www.figma.com/community/file/...
👉 Support my work:
https://buymeacoffee.com/cs_store
🏷️Related Video:
⬇️Popular Playlists⬇️
1. HTML CSS Projects for Beginners: https://bit.ly/3JRCJ0D
2. Bootstrap Tutorial for Beginners: https://bit.ly/3IiaF5L
❤️SUBSCRIBE ► https://bit.ly/37Txw8d
►Subscribe and hit the notification bell! ► https://bit.ly/37Txw8d
❤️Facebook ► / mbromedia
🔥don't click this link ► https://bit.ly/37Txw8d
► You Can Share your Ideas In this ❤️Comment Box❤️
► For copyright matters please contact us at: [email protected]
❤️Search Me In Google ► Md Al Mamun
🏷️ Related Tags: learn react js,personal portfolio website,react js crash course, html css tailwind project,build project tailwind css,tailwind css in html js project,tailwind css,tailwind css tutorial,tailwind css code with harry,tailwind css project,how to install tailwind css in vs code,code with harry tailwind css,learn tailwind css,tailwind css navbar,portfolio website using react and tailwind css,react and tailwind css project,tailwind,tailwind css for beginners,tailwind css react,tahmid ahmed,tailwind css bangla tutorial,html css,js



















![React Helmet | React Helmet [ FULL TUTORIAL ] - SEO for React JS Apps | Dynamic Meta Tags](https://images.mixrolikus.cc/video/9vxkUH5Iq-w)