Wordpress Tutorial | Bricks Builder | AutomaticCSS (ACSS) | Feature list with icons section
#bricksbuilder #Tutorial #Wordpress #automaticcss #acss #pagebuilder
In this tutorial, we'll guide you through the creation of a straightforward structure section, supplemented with valuable insights on maximizing the functionalities of Bricks Builder and the Automatic CSS plugin.
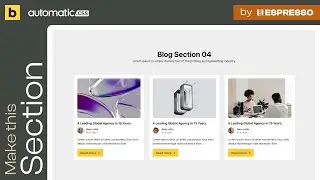
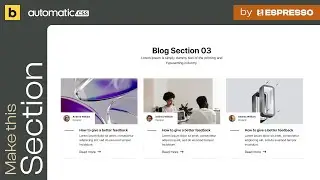
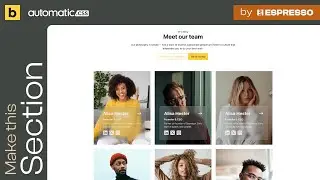
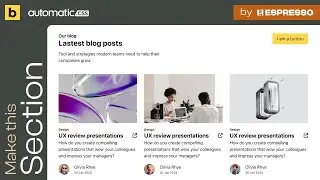
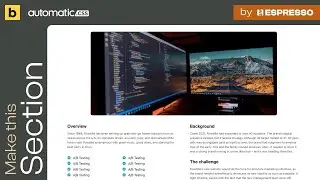
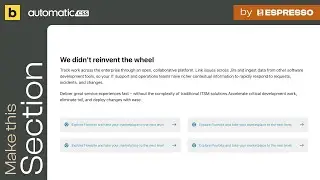
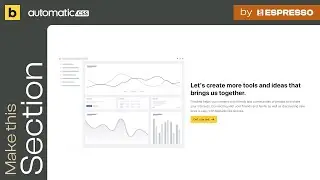
Follow along as we replicate the structure showcased here:
https://flowbite.com/blocks/marketing...
How to set up Bricks builder and Automatic CSS:
• How to install Bricks Builder and Aut...
ℹ️ Here's some information about this tutorial:
👉 I use Bricks Builder and Automatic CSS (ACSS) in these tutorials.
👉 During the video tutorial, you'll observe that, instead of specifying values in px, em, %, etc., I often simply RIGHT CLICK in the input box. This triggers the ACSS popup, offering options for spacing, padding, and sizing. Of course, if you don't use ACSS like I do, you can manually input values such as px, em, or %.
👉 In the video, you might see me utilizing the "BEM" function found in the layers panel on the right, just after the layer name. This significantly expedites the creation of class names for all nested layers. If you're not using ACSS, you'll need to create them manually.
✨ Theme:
Bricks builder: https://bit.ly/bricksbuilder-wpe
🔌 Plugin:
Automatic Css: https://bit.ly/automaticcss
👌 Hosting I use:
Siteground: https://bit.ly/siteground-xdu
😁 Follow me:
Facebook group: / elementortutorial
Instagram: / aryanshirani
Dribbble: https://dribbble.com/AryanShirani
Behance: https://www.behance.net/aryanshirani
Linkedin: / aryanshirani
Twitter: / xdunicorncom