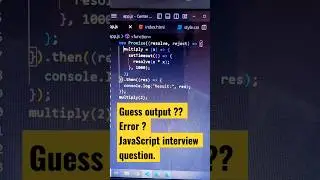
Part 2: Async & Await with Axios | Create Instance Axios | Error Handling with Axios
One of the fundamental tasks of any web application is to communicate with servers through the HTTP protocol. This can be easily achieved using Fetch or Axios.
Axios with React
Part 1:
How To Use Axios With React | GET POST | PUT DELETE :
• React Tutorial: How to make http requ...
Part2 : Async & Await with Axios | Create Instance Axios | Error Handling with Axios
• Part 2: Async & Await with Axios | Cr...
37th video to reach 1K+ videos
------------------------------------------------------------------
Timeline :
------------------------------------------------------------------
00:00 What is in Video
00:17 Error Handling with Axios
01:45 Show Custom Error Message
03:25 Create an Instance of Axios
06:08 Async & Await with Axios
Recommended Videos
------------------------------------------------------------------
React Crash Course for Beginners 2021
• React JS Crash Course | react crash ...
UseEffect Hook in React
• React Tutorial | useEffect hook in Re...
UseStateHook in React
• Learn useState in 12 Minutes - React ...
ES6 Crash Course 2021
• ES6 Crash Course 2021 in one hour | M...
Axios vs Fetch
----------------------------------------------------
Axios has url in request object.
Fetch has no url in request object.
Axios' data contains the object.
Fetch's body has to be stringified
..See detailed explanation about Axios in this video.
37th video to reach 1K+ videos